對於創業或樂於分享的族群而言,如何提高品牌知名度呢?吸引更多的潛在客戶和粉絲,的確是很大的挑戰。而自架網站雖然可以大幅壓低資金成本且可以 100% 設計網頁排版,但是就要付出更多的時間在網站維護與網路防護。
為什麼選擇在 Windows 作業系統上架設專屬 WordPress 網站呢?因為對於微軟系統與 Windows 軟體的接受度較高,大部分都是使用圖形化介面(GUI)就可以完成操作了。這一點就大幅降低自架網站的門檻,不需要記憶眾多指令或接觸不熟悉的 Linux 系統或查詢如何編輯網站設定文件。
架設網站費用有哪些呢?
自架網站前,先思考網站設立目的是什麼。當決定網站類型 ( 電商網站、部落格、形象網站、活動網站…等等 )之後,才能更明確地進行網站整體的規劃與準備相關資料。
以 Patti的窩 為例子,並非以電商網站或活動網站為目的。所以,不會有備份網路用戶個資的需要。簡單講,在資料庫裡儲存的都是文章內容與圖片,畢竟自架網站的初衷就是以分享資訊為出發點。表 1就是架設網站成本的明細:
| 項目 | 費用 | 備註 |
|---|---|---|
| 電腦主機 | 少於 2 萬 | 硬體: 一次性費用 系統: Windows 10 |
| 寬頻網路 | 1,299/月 | 中華電信光世代 500M/250M |
| 防火牆 | 1) 5,000/次 2) 免費 | 1) 入門款: DrayTek 2) 進階款: 軟路由 |
| 電費 | 100/月 | 電腦主機 24 運作 |
| XAMPP | 免費 | 架站安裝包 |
| WordPress | 免費 | CMS (內容管理系統) |
| 1) 免費: No-IP 2) 付費: GoDaddy | 1) 免費 2) 600/年 | 1) 30 天驗證一次 2) 每年續約 |
| Let’s Encrypt SSL | 免費 | 90 天更新一次 |
| 1) 免費佈景主題 2) 付費佈景主題 | 1) 免費 2) 1,400/次 | 1) 2023 2) OceanWP (黑五折扣) |
| 外掛 | 免費 | SEO、分享、 備份、快取 |
| 客製化設定 | 免費 | CSS、廣告位置 Google Analytics、 Apache 效能設定、 網路安全設定 |
| 網頁圖片設計 | 免費 | Canva |
| 網頁圖片壓縮 | 免費 | Squoosh |
5 套免費網站架設軟體
使用過 XAMPP、Bitnami、WAMPServer、MAMP、Local 這 5 套 Windows 架站安裝軟體後,結論會建議大家優先考慮 XAMPP 這一款安裝軟體。

XAMPP
剛開始自架網站的時候是安裝 XAMPP ( 32bit ),但是都會遇過某一個外掛經常造成【 記憶體不足 】,試了好多方法都無法解決問題,所以才轉換成 XAMPP ( 64bit ) 來試試看,結果就不曾再發生【記憶體不足】的現象了。
錯誤碼:
Fatal error: Out of memory ( allocated 13107200 ) ( tried to allocate 458752 bytes ) in C:\ xampp \ htdocs \ tomchun \ wp-content \ pluginsa3-lazy-loadadminadmin-interface.php on line 2878
官網:https://www.apachefriends.org/zh_tw/index.html
缺點:XAMPP ( 32bit ) 會造成網站不穩定
優點:
1). 安裝方便
2). 網路中、英文資料很多
3). 軟體開發商幾乎每個月都會提供新版本安裝包
備註:安裝 XAMPP 似乎是不會遇到問題才對,記得將 Windows 防火牆【允許】Apache 與 mySQL 程式的網路存取權限。
MAPM
MAMP 是以 MacOS、Apache、MySQL 及 PHP or Python 的字首結合的開發工具,但也有支援 Windows 系統。版本分成免費版與付費版兩種,很多人都選擇 MAMP 免費版來使用。
曾經試著想改用這一套 MAMP 安裝包,看上它可以切換成 Nginx 網頁伺服器的功能。但是,後來爬文發現, 在 Windows 平台,Nginx 和 Apache 沒有太大的差異,就打消念頭了。另一個原因就是論壇中討論的結果都是說 Apache 相對於 Ngnix 穩定,問題 (Bug) 也比較少。對於新手而言,穩定、不出錯的確比效能來的重要。
官網:https://www.mamp.info/en/windows/
缺點:遇到 MySQL Server 開不起來的問題,最後就放棄了。
Local
在本地電腦安裝 WordPress 後,方便編輯然後再上傳到租的虛擬主機中。但是,這套軟體好像不適合將本機電腦的網站推上線服務,所以也沒再繼續使用了。
官網:https://localwp.com/
缺點:找不到方法解決將網站上線。試了幾天後,就放棄了。
WAMPServer
WAMPServer 是一款由法國人開發的 Apache Web 伺服器、PHP 解釋器以及 MySQL 資料庫的整合軟體包。剛開始使用的時候,覺得好像很容易上手。久了之後,就會發現檔案路徑並不容易找到。
官網:https://www.wampserver.com/en/
缺點:1). 安裝包的更新似乎不如 XAMPP 頻繁。2). 檔案路徑並不容易找到。
Bitnami
Bitnami 在安裝過程當中,無法使用指定的 WordPress 資料表的前綴名稱。假使想要修改的話,需要具備專業知識來進行修改,這一點就不適合新手來操作了,動到資料庫可是很危險的事情,一個不小心可能會把網站整個毀掉。想要參考如何安裝 Bitnami 的話,可以參考: 在 Windows10 安裝 Bitnami WordPress
官網:https://bitnami.com/
缺點:安全性考量,無法更改 WordPress 資料表的前綴名稱
選用 WordPress 架站的理由
挑選 Wordpress 來建置自己的形象網站,最棒的地方在於有很多免費的佈景主題、外掛程式可以使用。而且使用 WordPress 架站的人也很多,所以當遇到問題時,幾乎可以在網路上找到答案,解決自架網站遇到的問題。
WordPress 程式下載:https://tw.wordpress.org/download/
佈景主題: 免費
外掛程式: 免費
問題諮詢: 免費 ( Google 大師 )
優點:
1). WordPress 架站有助於 Google 排名
2). WordPress 網路學習資源很多
3). WordPress 是一個開放資源
4). WordPress 架站,採用視覺化編輯方式
5). WordPress 可用來架設部落格網站、形象網站、企業官網、個人網站、電子商務網站
浮動 IP 可以透過 No-IP DDNS 免費架站
假使家中的寬頻網路屬於浮動 IP 的話,可以先到 No-IP 網站申請帳號,使用免費方案的 DDNS 服務,再下載 No-IP 專用的 DDNS 自動連線程式,也可以實現自架網站的目的。假使要長期經營網站的話,建議還是購買專屬的域名。
官網:https://www.noip.com/
服務:提供免費方案與付費方案
免費方案限制:
1). 一個帳戶只能註冊三個主機名稱。
2). 只能使用標準 DNS 服務,不能使用高級 DNS 服務。
3). 每 30 天需要確認一次帳戶,否則主機名稱將被刪除。
4). 每次動態 DNS 更新後,需要等待 30 分鐘才能再次更新。
DDNS 軟體名稱:Dynamic DNS Update Client (DUC) for Windows
DDNS 軟體下載網址:https://www.noip.com/download?page=win
備註:No-IP DDNS 免費方案申請,可以參考自架網站的流程章節中的【免費Let’s Encrypt SSL憑證】。
免費取得 Let’s Encrypt SSL 憑證
SSL 數位憑證就是當我們在上網時,瀏覽器網址列最前面出現的【綠色鎖頭】符號,這就是網路傳輸的安全協定。SSL 憑證除了可以保護網站資料不外洩,讓使用者更信任您的網站之外,還能讓網站優化提高 Google 搜尋的排名!
免費 SSL/TLS 憑證的發行單位:
1. Let’s Encrypt: https://letsencrypt.org/
2. Certbot: https://certbot.eff.org/
3. Free SSL Certificate: https://www.freesslcertificate.org/
備註:SSL 憑證申請有點複雜,可以參考自架網站的流程章節中的【免費域名:NoIP DDNS】。
網站架設教學:CMS WordPress 與 XAMPP 設定
基於網站安全性考量與客製化需求,某些檔案的確需要更改預設的設定值。基本的設定值更改,會統一放在【自架網站常見問題】章節中,提供給大家參考。在這個章節中,會分享幾個進階設定,相信你也能快速架設網站並讓網站成功上線。
如何更改網站域名?
剛開始使用 WordPress 自架網站時,是申請免費域名來實現免費網站架設的目的。但是讓我決定花錢買一個專屬域名的原因就是: 免費域名,常常會被其他申請者連累,讓社群網站認定是【惡意網域】,導致無法將文章分享到 Facebook、Google 相關服務。
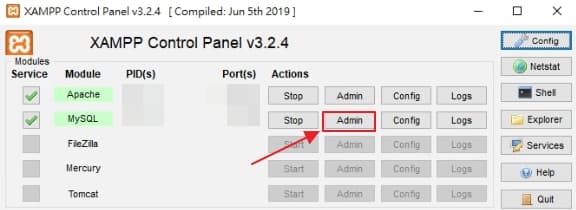
如何將舊網站資料庫改成新的網域名稱呢?首先,開啟 XAMPP 控制面板,然後登入 phpMyAdmin

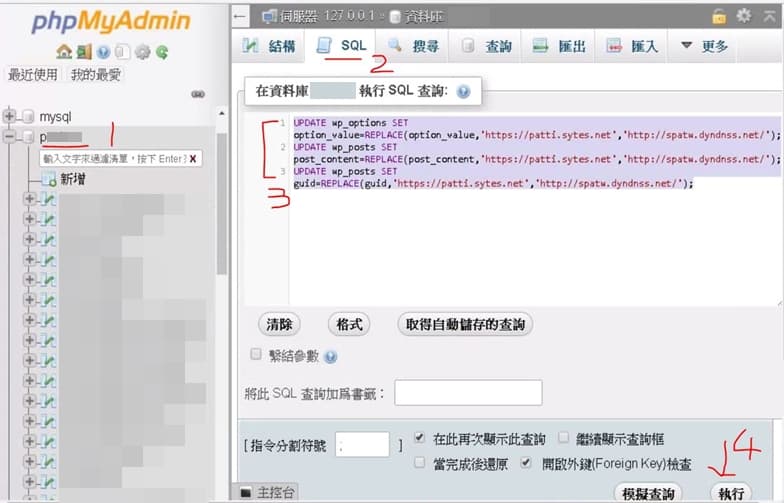
在 phpMyAdmin 首頁中,按照下列順序操作(記得先完成資料庫與網站資料的備份!):
- 點選 WordPress 資料庫
- 也就是 WordPress 網站所使用的資料庫名稱
- 點選 SQL
- 輸入 SOL 指令
- 範例在圖片下方,直接複製執行
- 點選執行

將下面範例中的 https://hipay0.com,改成您目前正在使用的網址。
然後在新網址中,改成您未來要使用的新網址。(例如: http://123.me 或 https://xyz.co)
UPDATE wp_options SET option_value=REPLACE(option_value,’https://hipay0.com‘,’新網址‘);
UPDATE wp_posts SET post_content=REPLACE(post_content,’https://hipay0.com‘,’新網址‘);
UPDATE wp_posts SET guid=REPLACE(guid,’https://hipay0.com‘,’新網址‘);
UPDATE wp_postmeta SET meta_value = replace(meta_value,’https://hipay0.com‘,’新網址‘);
添加 Google Analytics WordPress 追蹤碼到 WordPress 自架網站
登入您的 Google 帳號後,進入 Google Analytics 開始申請:
1). 首先設定帳戶ID,下方選項保持預設設定即可
2). 勾選網頁的選項
3). 設定網站名稱,網站位址就是您要追蹤的網址(把您的域名貼上來),產業類別請您自行選擇,報表時區選擇臺灣時間,之後就建立成功了
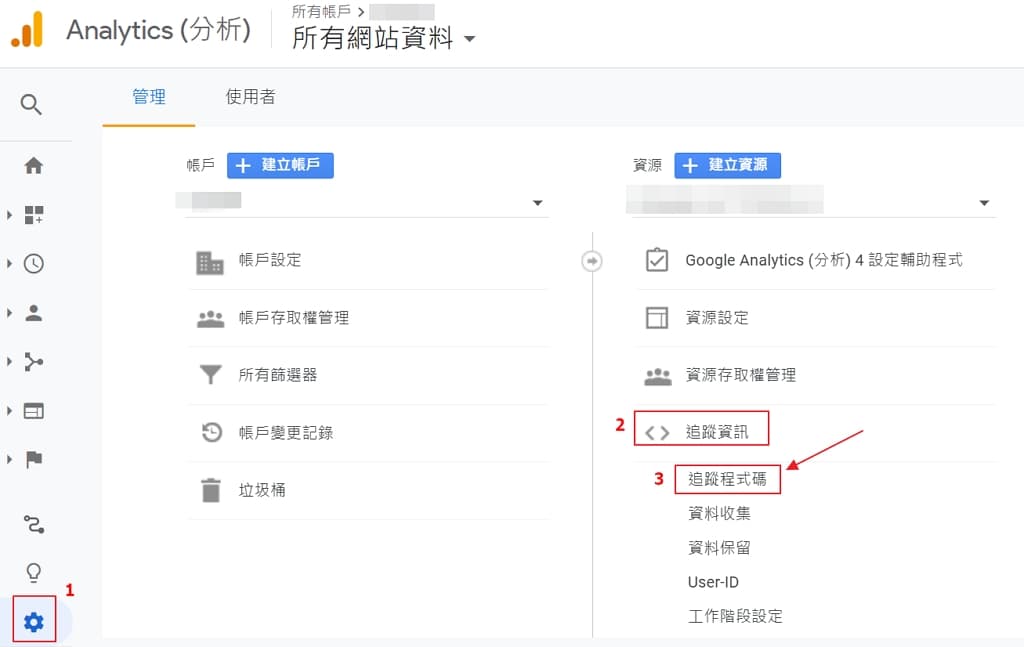
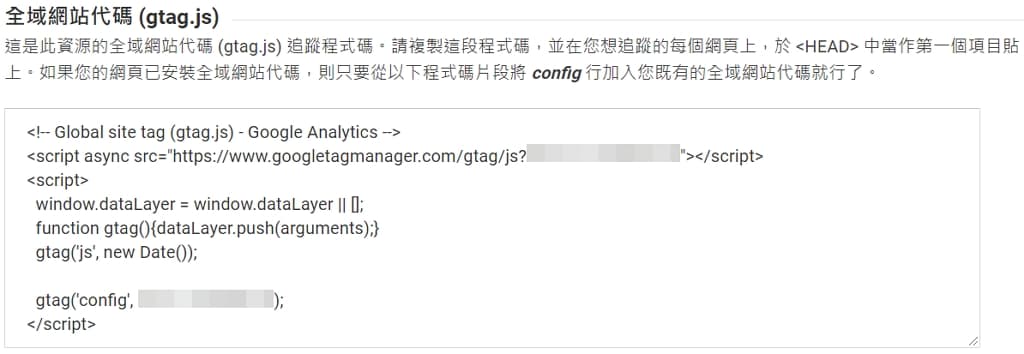
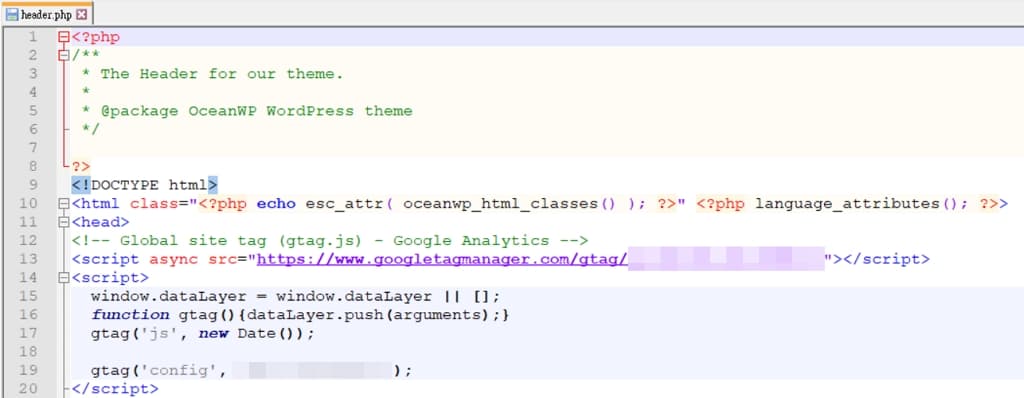
接著參考下圖,前往 Google Analytics 的畫面點選左下方的管理,進入後找到【追蹤資訊】,在下方可以看到【追蹤程式碼】,點開後就可以看到您的追蹤碼了

基本上,我們就是要把下面程式碼加到 WordPress 網站中。

打開 header.php (路徑在: C:\xampp\htdocs\wp-content\themes\oceanwp\ ),把上圖的程式碼全部貼在 <head>的下方,然後存檔。請注意,利用這個方法後,就不需要再安裝其他 GA 外掛或開啟相關功能了,不然流量會重複統計。

使用圖片外掛將網站圖片優化後,為什麼 pagespeed 還是有點慢呢?
一直困擾我很長一段時間,即使調整了 OceanWP 佈景主題中 CSS/JS 的設定、使用許多 Cache Plugins、換了圖片優化外掛….,也一直都看到在 Google Pagespeed Insights 的網頁速度測試結果都不怎麼理想。
最後,找到了原因,假使在網頁開啟的畫面中(above-the-fold),存在任何圖片的話,就必須將圖片的 ID 或 Class 加到圖片外掛(Smush)緩載入(lazyload)的選項裡。以我的例子為例,網頁開啟後有兩張圖片,一張是網站標示圖,另一張是背景圖片。所以在網頁中,點擊滑鼠右鍵開啟【檢查】的功能,將滑鼠上下移動,找到圖片使用的 ID 或 Class,將值複製下來,貼到 Smush 外掛中的【 Lazy Load】->【Classes & IDs】的欄位裡面。記得在值的前面要加上【.】代表是 Class,【#】代表是 ID。

Blog WordPress 網站上線前的最後步驟
分成兩部分說明,一個是【區域網路:網站只對內使用】,另一個是【網際網路:網站對外開放】。
區域網路:自架網站只對內使用
假使網站只在家裡區域網路使用的話,完成上述任一網站架設軟體與資料庫設定後,就可以在區域網路內使用了。
1). 不需要申請 SSL 憑證
2). 不需要申請 DDNS 服務
3). 不需要設定路由器通訊阜轉發。
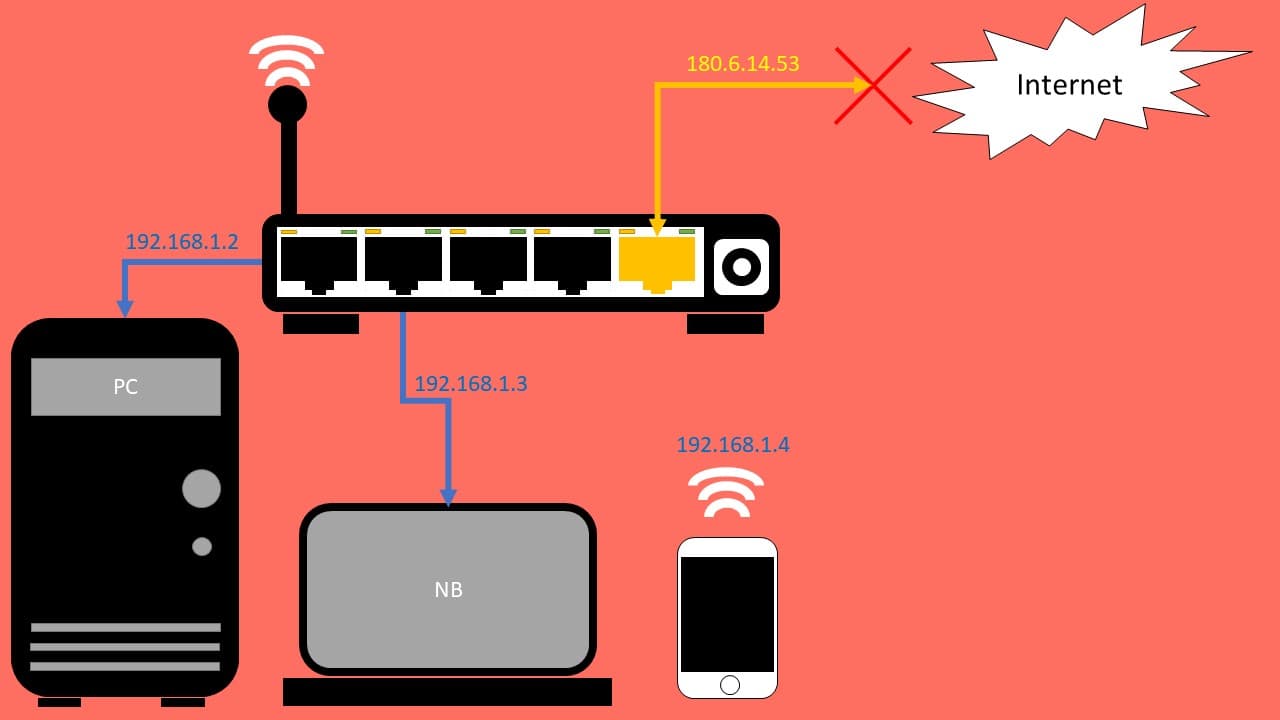
以下圖為例,直接在瀏覽器的網址列輸入架設網站那台電腦(PC)的 IP (192.168.1.2)後,就可以連到 WordPress 網站了。

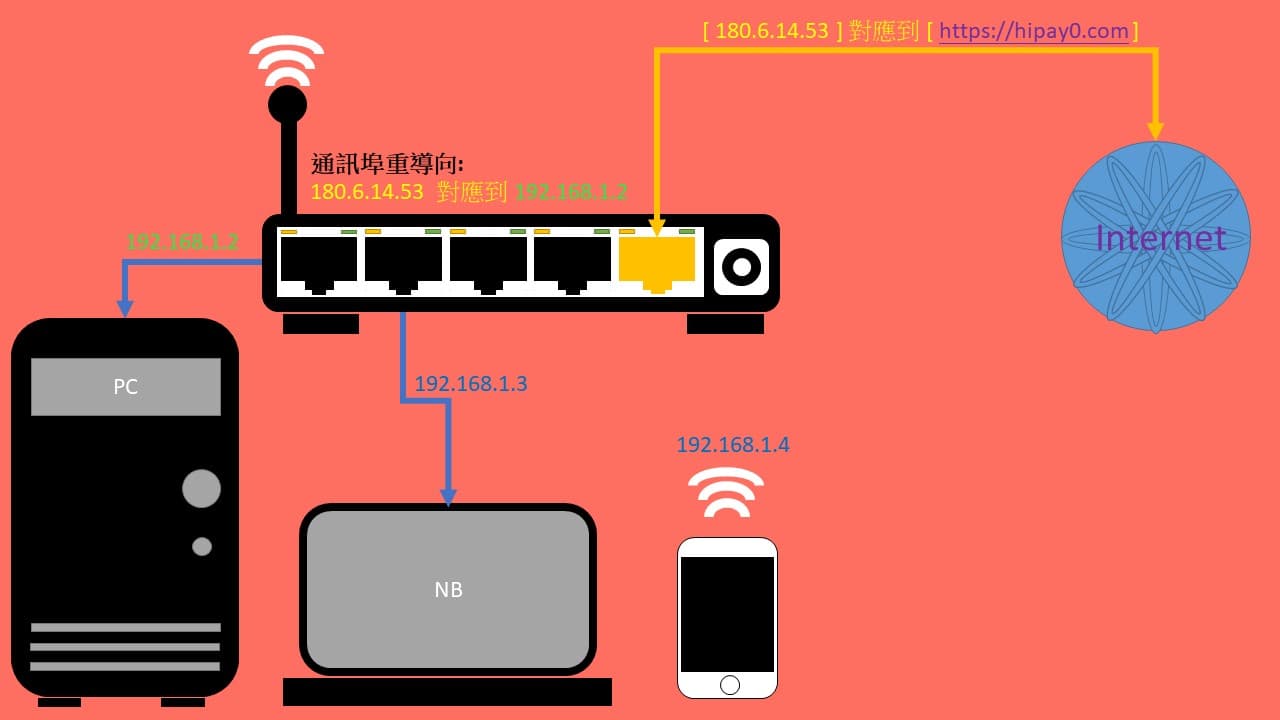
網際網路:自架網站對外開放
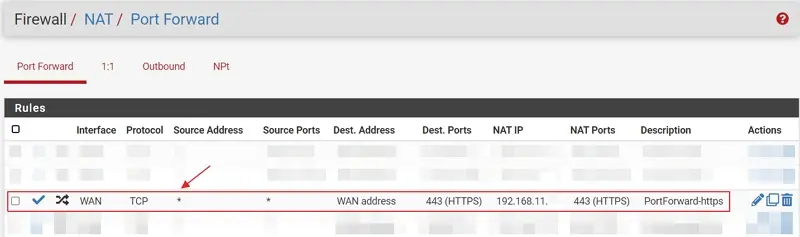
一旦完成域名申請、DDNS 設定、SSL 憑證申請、 Virtual Host 設定、路由器通訊阜轉發 ( port forwarding )後,就可以透過網際網路連上。利用這個方法,我們可以利用很短時間, 建立各種高品質的網頁,達到行銷或資訊分享的目的。


架設網站流程
總結以上內容,下圖就是完整的自架網站流程。只要你一步一步將需要的軟體設定好,相信您自行架設網站也可成功進入上線階段!
架站工具
商標設計
Logo Design
架站效能
架站安全
網頁標題
網頁標題
廣告違規
自己架網站,電費會很昂貴嗎?
個人電腦在待機狀態下耗電嗎?很多人都說電費太貴,不划算,所以就去租用主機。但是我發現個人電腦架設網站,電費是在可接受範圍內。假使用相同電腦規格與租用主機的費用來比較的話,電費絕對比租用主機的費用便宜。
然而當電腦在運作許多服務的時候,多耗電呢?以我的例子而言,這個問題就取決於是不是全部硬碟都在存取資料,例如:
- 小孩是不是使用 Plex Server 的服務,在觀看學校的英文課程呢?(將CD片轉檔成影片檔,放在電腦中,使用平板來複習)
- 家人是不是將手機照片同步到電腦的 nextCloud 呢?
- 而 WordPress 網站是不是也在寫作、編輯照片、檔案或連線呢?
但是,以上這些服務並非 24 小時都在執行,當晚上睡覺時或白天上班、上學時,這些服務都會進入閒置狀態,所以電腦耗電量是會回到待機狀態的耗電量。
下圖是個人電腦待機時的耗電資訊,大致上都在 25 W 到 30 W 的區間跳動。就來計算一下 30W 的耗電量,一期電費會是多少:
- ( 30W x 24hrs x 60days ) / 1000Wh = 43.2度
- 電費: 43.2 x 3元 = 129.6 元 (假設一度電費是 3 元)
- 電腦規格:
- Intel i5-7500(內建顯示晶片)
- DDR4-2400 8GBx4
- WD SN750 500GB SSD
- Toshiba 1TB 7200rpm HDD(存監視器錄影檔)
- WD NAS RED 4TB HDD x3(用途:NAS, Plex Server, nextCloud)



將電腦實現一機多用的例子
假使你的個人電腦只是單純架網站使用,電費會更低。因為我的個人電腦除了架設 WordPress 網站之外,還扮演以下幾個角色:
WordPress 網站
個人雲端
NAS
監視系統
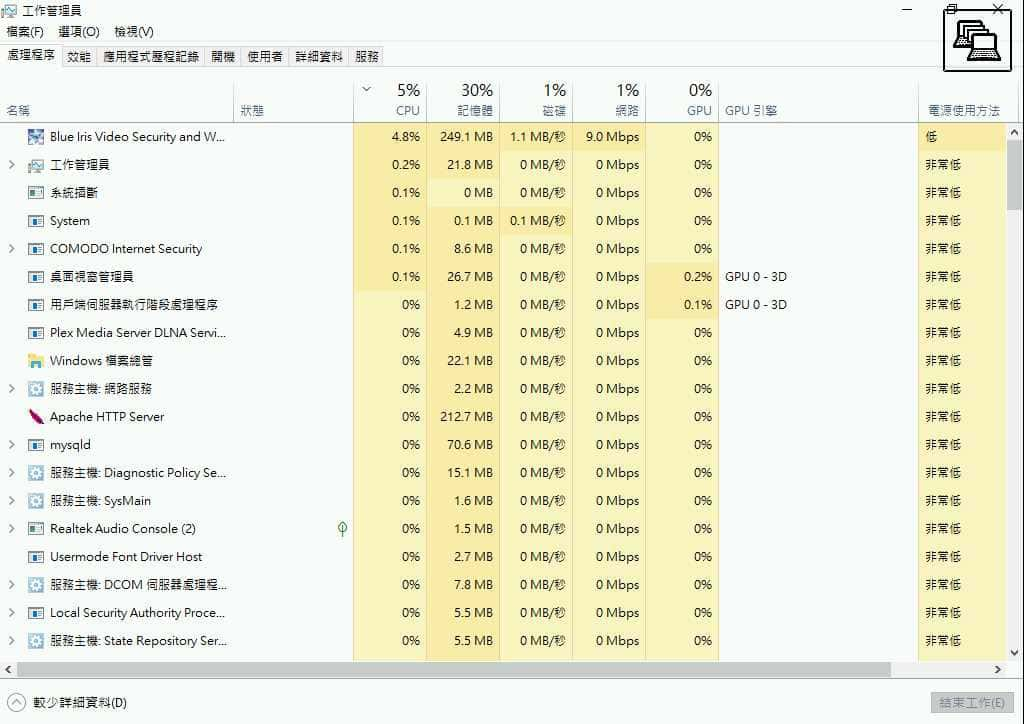
所以,每期 ( 2 個月 ) 電費預估至少會是 NTD 129.6 元!下圖是電腦的工作管理員畫面,將 Plex Server、TrueNAS、nextCloud 等服務關閉,可以看到 CPU 使用率最高的就是監視器錄影軟體了。

自架網站常見問題
以我的經驗而言,安裝好 XAMPP 後,難免會遇到小問題,但是這些問題,都來自於因為本身不具備專業知識所造成的。所以,在這裡分享幾個基礎架站檔案的設定,避免大家也浪費時間走冤枉路。
如何重新安裝 WordPress 網站或搬家網站呢?
很多人會建議用【UpdraftPlus 】這類的備份/還原外掛來重新安裝網站。但是你有想過一種狀況嗎?假使連備份檔案也中毒或遺失檔案的話,這樣子還原回去有用嗎?
釜底抽薪的方法就是:重新架設 WordPress 網站!
不過,卻不是要你再重新寫所有的文章與設定所有細節。細節可以參考我的作法: 【網站搬家】與【網頁速度調整】心得
如何提高資料庫安全性呢?
打開 XAMPP控制面板,然後登入【phpMyadmin首頁】,除了【你的登入帳號】外,刪除其餘帳號。
例如: “任何”、”root(127.0.0.1)”、”root(::1)”
提高登入 phpMyadmin 的安全性措施
在 C:\phpMyAdmin\config.inc.php 找到以下兩行,把值改成’cookie’與False,這樣子就會強迫登入 phpMyadmin 時要輸入密碼。
$cfg[‘Servers’][$i][‘auth_type’] = ‘cookie’;
$cfg[‘Servers’][$i][‘AllowNoPassword’] = False;
更改 php.ini 參數,調整上傳檔案大小、加大記憶體容量、更改時區與開啟Gzip壓縮功能
開啟 php.ini (路徑:C:\xampp\php\php.ini),更改以下參數值:
Line:388-> max_execution_time : 300
Line:409-> memory_limit = 512M
Line:694-> post_max_size = 80M
Line:846-> upload_max_filesize = 80M
Line:1971–> Asia/Taipei
Line:259-> zlib.output_compression = On
Line:262-> zlib.output_compression_level = -1
Line:262的值是代表壓縮率。”-1″是由系統自己決定;”10″是最大壓縮率,檔案最小但是CPU使用率會最高;”0″則是相反。官方文件建議設定值為”7″。
避免資料庫產生很多無用的數據
在 C:\htdocs\wp-config.php 中,加入以下兩行來避免當你每次修改文章時,WordPress 會自動幫你保存修改之前的文章版本,導致資料庫的無用資料越來越多,拖慢整體效能。
define(‘WP_POST_REVISIONS’, false );
define (‘EMPTY_TRASH_DAYS’, 7);
啟動Gzip網頁壓縮
在 C:\apache\conf\httpd.conf 中,將以下幾行的#刪除。
LoadModule deflate_module modules/mod_deflate.so
LoadModule filter_module modules/mod_filter.so
LoadModule headers_module modules/mod_headers.so
解決 Leverage browser caching 的方法
在 C:\apache\conf\httpd.conf 中,將以下這行的#刪除。
LoadModule expires_module modules/mod_expires.so
如何啟動 http/2 ,加快網頁連線速度呢?
在 C:\apache\conf\httpd.conf 中,將以下這行的#刪除。
LoadModule http2_module modules/mod_http2.so
然後到 C:\apache\conf\extra\httpd-ssl.conf 中,找到 SSLEngine on 後,加入以下這行:
Protocols h2 http/1.1
再找 SSLProtocol all -SSLv3 這一行,改成以下這一行:
SSLProtocol all -SSLv3 -TLSv1 -TLSv1.1
最後,重新啟動 Apache。利用這個連結檢查使否有成功: https://tools.keycdn.com/http2-test
讓 Windows 10 自動啟動 Apache / MySQL 的設定方法
1. 在開始程式集當中,找到 XAMPP,然後滑到 XAMPP Control Panel -> 點選滑鼠右鍵 -> 以系統管理員身分執行 -> 啟用 xampp
2. 點選 Apache 前面的 x,出現【Click Yes to install the Apache service】視窗,點選 yes
3. 點選 MySQL 前面的 x,出現【Click Yes to install the MySQL service】視窗,點選 yes
4. 觀察 Apache 與 MySQL 有沒有都變成綠色勾勾,有的話,表示設定成功。
以後,電腦重新開機後,Apacha / MySQL 就會自動啟動,網站也跟著上線了。
NAS也可以架網站,為什麼要用一台電腦來架設網站呢?
看個人需求,並沒有說 NAS 不行。
但是一開始架網站時,有把握一定會走下去嗎?萬一放棄了,那麼花一兩萬買個 NAS 放在家裡,還要維護它;相對的,電腦的功能性還是比 NAS 來的靈活、強大,可以做的運用也比 NAS 多。
家用寬頻網路的速度,會不會導致網頁連線緩慢呢?
頭兩年使用的是社區寬頻網路(120M/30M),現在換成 HiNet 光世代(500M/250M),一直以來都會注意網頁速度,而我的觀察是家用寬頻網路好像也沒有很差!
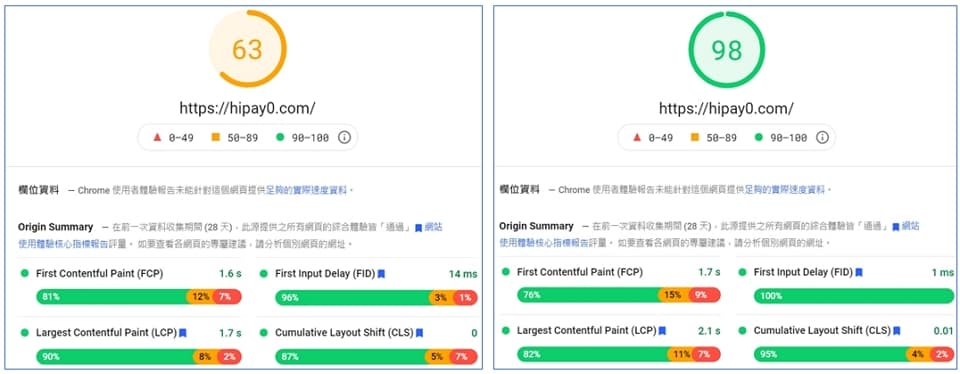
在 Google PageSpeed Insights的測試結果當中,過去 28 天不論是桌上型電腦或手機用戶,分別在 4 個項目中(FCP、FID、LCP、CLS),都在 Google 定義的標準之內。所以也就維持現況,並沒有針對程式碼、JS、CSS做優化,因為我也不會!
哪一個佈景主題速度比較快呢?
在社團中,常常聽到網頁開啟速度要快,就是考慮某幾個佈景主題。聖誕節時,廠商都會提出很多優惠方案,所以買了 OceanWP、Astra 兩個佈景主題來試看看。以我的例子而言,在相同的電腦主機、相同的文章下,這兩套佈景主題的速度,並沒有差異,就如同上圖一樣!
我覺得要加快速度的話,還是要靠專業的網路公司/大師級站長,針對程式碼、JS、CSS做優化才能達到。
架設網站自學心得
如同文章開頭講的:自架網站雖然可以大幅壓低資金成本且可以 100% 設計網頁排版,但是就要付出更多的時間在網站維護與網路防護。
雖然架設 WordPress 網站存在一定的門檻,但是過程中所遇到的問題,大部分都可以花時間找到答案解決。在臉書社團中,也有相當多的專家願意協助。所以,假使自己架設網站沒有時間壓力的話,真的會建議大家嘗試看看!