利用快取外掛加快 WordPress 網站載入時間,是每個站長追求的目標。新手站長不妨優先考慮 Powered Cache 這款快取外掛,理由有:(1) 不需懂程式碼 (2) 操作介面簡潔 (3) 功能設定簡單易用 (4) 多合一功能 (5) 網站優化快又有效。
這篇文章中,著重於使用者體驗、實用技巧分享、深入了解 Powered Cache 的效能優勢。最後,再分享使用別款快取外掛後,最後還是回歸到 Powered Cache 的心路歷程。再提醒一次,WordPress 網站速度優化是必要的!因為 Google 在2010年就提到:更快的網站速度,代表更好的使用者體驗、更好的 SEO 排名。(來源:Using site speed in web search ranking, Friday, April 09, 2010)
Table of Contents
- Powered Cache 免費版實測結果
- 優化指南:Basic Options
- 優化指南:Advanced Options
- 優化指南:File Optimization
- 優化指南:Media Optimization
- 優化指南:CDN Integration
- 優化指南:Preload
- 優化指南:Database Optimization
- 優化指南:Extension
- 優化指南:Misc Settings
- Powered Cache 付費版實測結果
- [Free] WordPress Cache Plugins 的比較
- [Paid] WordPress Cache Plugins 的比較
- 架設 WordPress 網站相關資訊
- WordPress Cache Plugins 結論
Powered Cache 免費版實測結果
Powered Cache 屬於一個新的 WordPress 快取外掛,特性除了設定簡單之外,網站經過優化後,能立即看到網頁快速被載入的結果。

官網:https://poweredcache.com/
常見問題:https://poweredcache.com/faq/
用戶指南:https://docs.poweredcache.com/
X(Twitter):https://twitter.com/PoweredCache
免費版下載點:https://wordpress.org/plugins/powered-cache/
網站規格
主機硬體:AMD Ryzen CPU + X570 主機板 + NVMe SSD
架站軟體:XAMPP for Windows 10
佈景主題:OceanWP
網頁嵌入 Google Adsense 廣告的外掛:Ad Inserter
Webp 圖片優化外掛:EWWW Image Optimizer
其餘必備外掛:Rank Math SEO、UpdraftPlus – Backup/Restore、Wordfence Security、wpDataTables
測試網址:如何使用 Movavi Video Editor 將照片製作影片動畫呢?
在 Google PageSpeed Insights 的測試結果,【行動裝置】分數:33分(無快取外掛) vs 63分(免費版快取外掛)

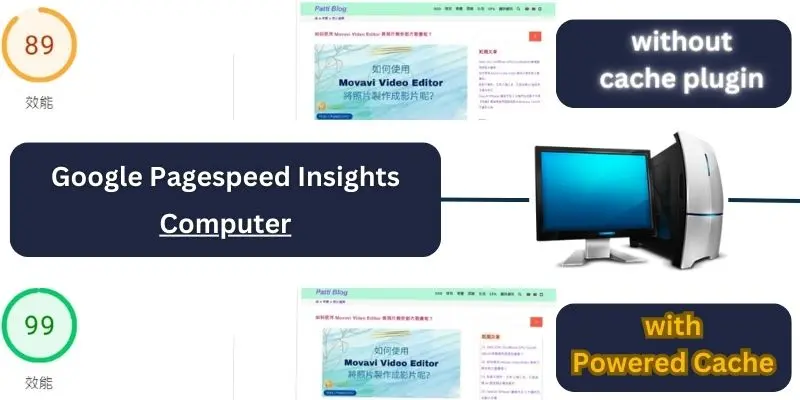
在 Google PageSpeed Insights 的測試結果,【電腦】分數:89分(無快取外掛) vs 99分(免費版快取外掛)

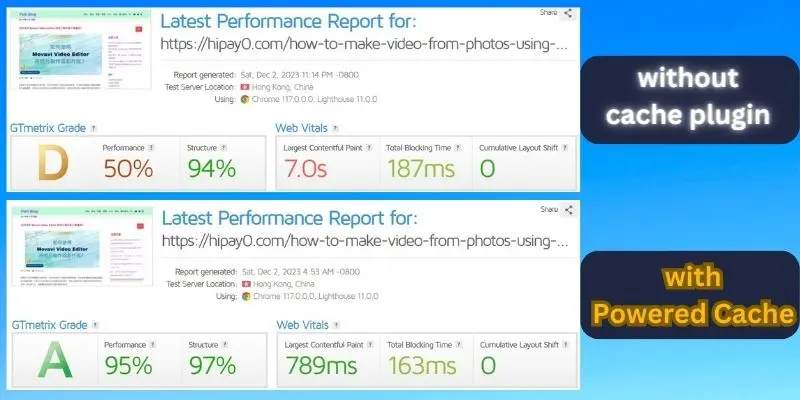
在 GTmetrix 的測試結果,【D】等級(無快取外掛) vs 【A】等級(免費版快取外掛)

由測試結果明顯看到:
安裝 Powered Cahce 快取外掛後,網站速度立即得到大幅度提升的結果。
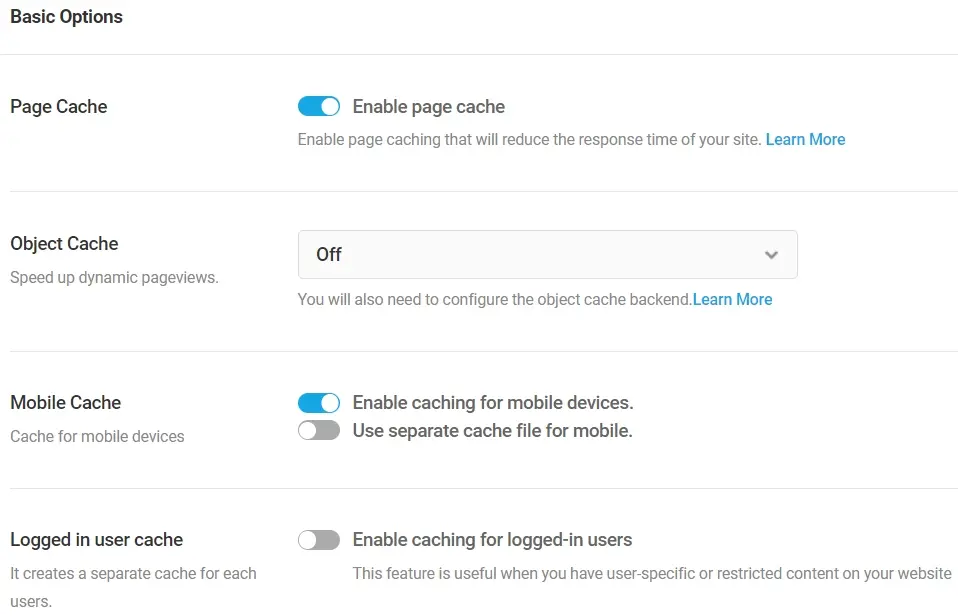
Powered cache – Basic Options

Page Cache:建議啟動選項。
PoweredCache 自動將網站內容產生靜態 HTML 檔案,避免執行 PHP 程式碼與資料庫查詢。
Object Cache:Off
除非使用 Memcached server and the PECL Memcache extension 或 Redis server and phpredis extension,否則是無法啟動這個功能。
Mobile Cache:
1). Enable caching for mobile devices:建議啟動選項,這樣快取檔案可以用在行動裝置。
2). Use separate cache file for mobile:電腦版與行動版裝置是一樣的網站內容,就不要啟動選項。
Logged in user cache:建議不要啟動選項

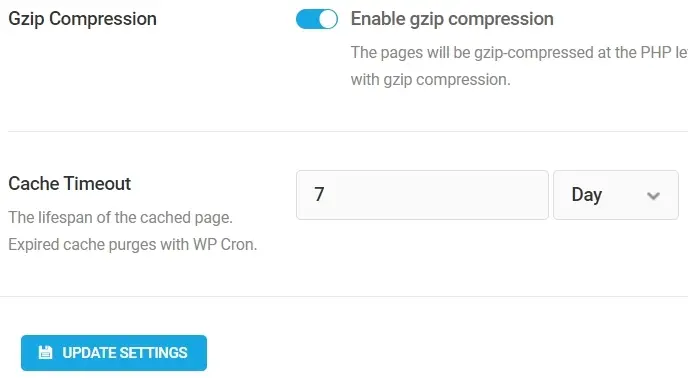
Gzip Compression:建議啟動選項
1). 在 \php\php.ini 已經有啟動 Gzip 功能,上面選項就不需要啟動。
2). 在 \apache\conf\extra\httpd-ssl.conf 有添加 Gzip 程式碼的話,上面選項也不需要啟動。
檢查 Gzip 壓縮功能網站:https://www.giftofspeed.com/gzip-test/
Cache Timeout:網站屬於靜態內容的話,時間可設多天
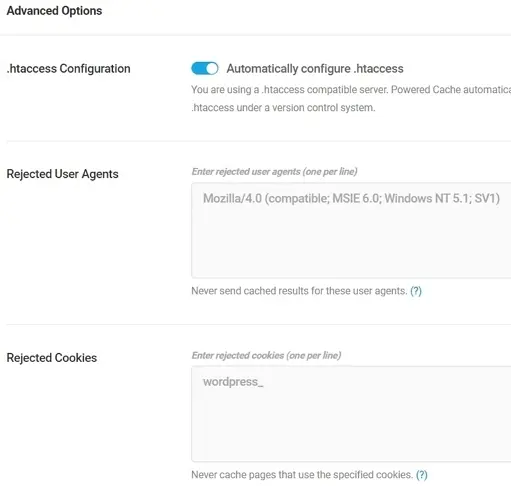
Powered cache – Advanced Options

.htaccess Configuration:建議啟動選項
官方註解:You are using a .htaccess compatible server. Powered Cache automatically configures .htaccess to giving the best performance when this option is enabled. Highly recommend keeping this option enabled unless you are keeping .htaccess under a version control system.
Rejected User Agents:自行決定
網頁瀏覽器是一個幫助使用者取得網頁內容,可針對特定網頁瀏覽器用戶代理不提供快取結果。
Rejected Cookies:自行決定
快取會忽略特定 Cookies 。預設忽略的 Cookies 有:
‘wp-postpass’,
‘wordpressuser_’,
‘wordpresspass_’,
‘wordpress_sec_’,
‘wordpress_logged_in_’,
‘powered_cache_commented_posts’,
‘comment_author’

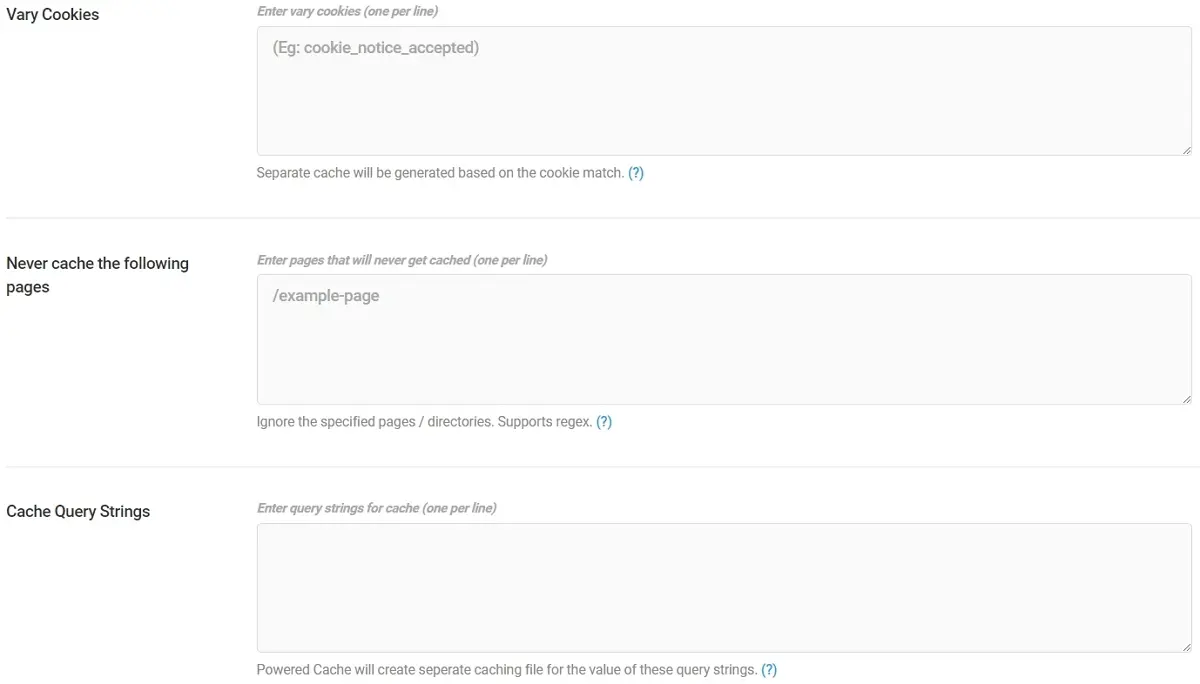
Vary Cookies:自行決定
針對用戶端 Cookie,外掛可以產生個別的快取內容,適用於動態網站的情況下。
Never cache the following pages:自行決定
針對特定網頁不進行快取。
Cache Query Strings:自行決定
針對查詢字串不進行快取。

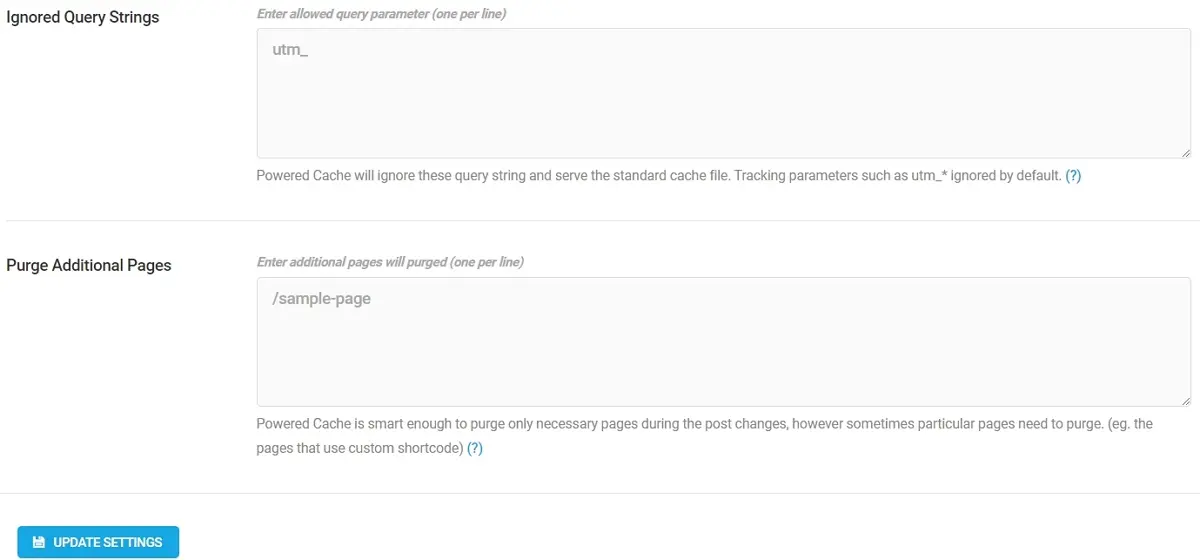
Ignored Query Strings:自行決定
針對特殊字串不進行快取。預設忽略的 Cookies 有:
‘fbclid’,
‘fb_action_ids’,
‘fb_action_types’,
‘ref’,
‘gclid’,
‘fb_source’,
‘utm_source’,
‘utm_medium’,
‘utm_campaign’,
‘utm_term’,
‘utm_content’,
‘utm_expid’,
‘_ga’,
‘mc_cid’,
‘mc_eid’,
‘campaignid’,
‘adgroupid’,
‘adid’,
‘age-verified’,
‘usqp’,
‘cn-reloaded’,
‘ao_noptimize’,
Purge Additional Pages:自行決定
文章有更新或新增時,在欄位中的 URL 一定會被清除快取資料。
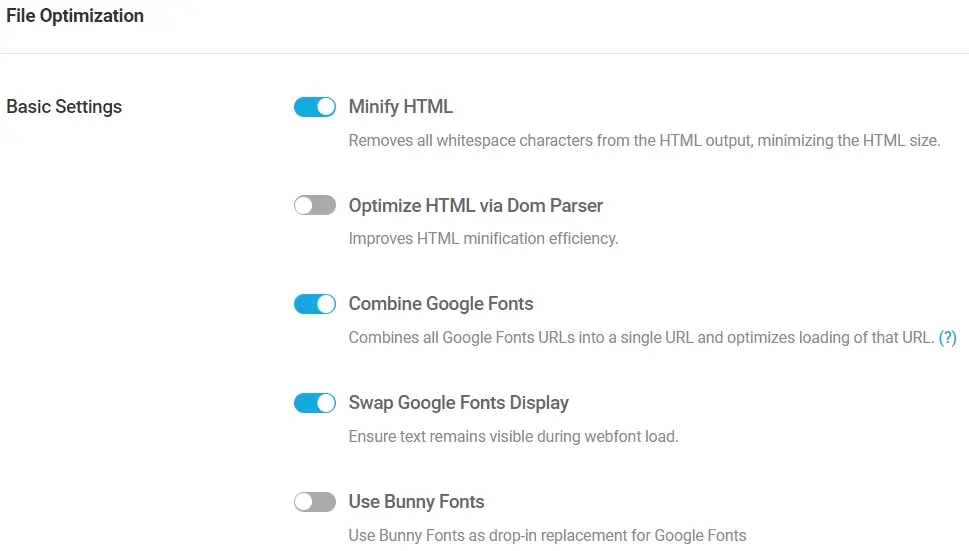
Powered cache – File Optimization

Basic Settings:建議都啟動選項
根據自身網站狀況,可微調上述功能。
基本上大部分網站都適合啟動全部功能。

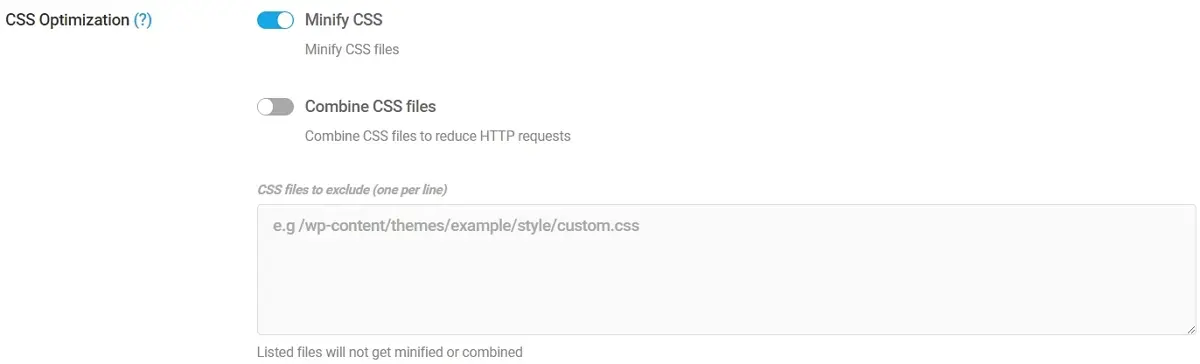
CSS Optimization:
1). Minify CSS:建議啟動選項
2). Combine CSS files:網站有支援 HTTP/2 的話,不需要啟動選項

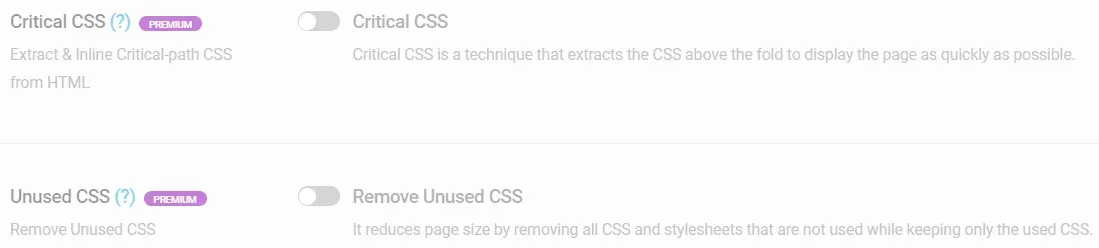
Critical CSS 與 Unused CSS:付費版功能
可加快網頁速度並提高 Google Pagespeed Insights 的分數。
Critical CSS:官方說明文件。可加快顯示在螢幕上出現的第一個完整內容
Unused CSS:官方說明文件。針對個別網頁內容,把不需要的 CSS 程式碼刪除

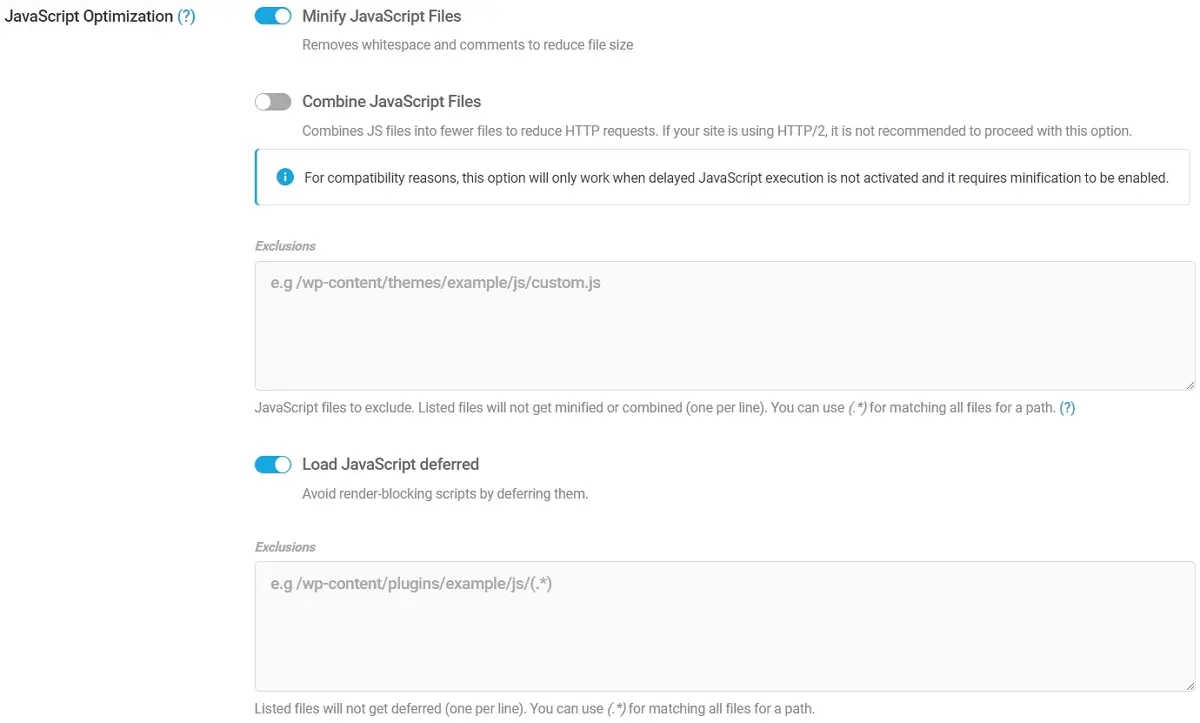
JavaScript Optimization:
1). Minify JavaScript Files:建議啟動選項
2). Combine JavaScript Files:網站有支援 HTTP/2 的話,不需要啟動選項
3). Load JavaScript deferred:建議啟動選項

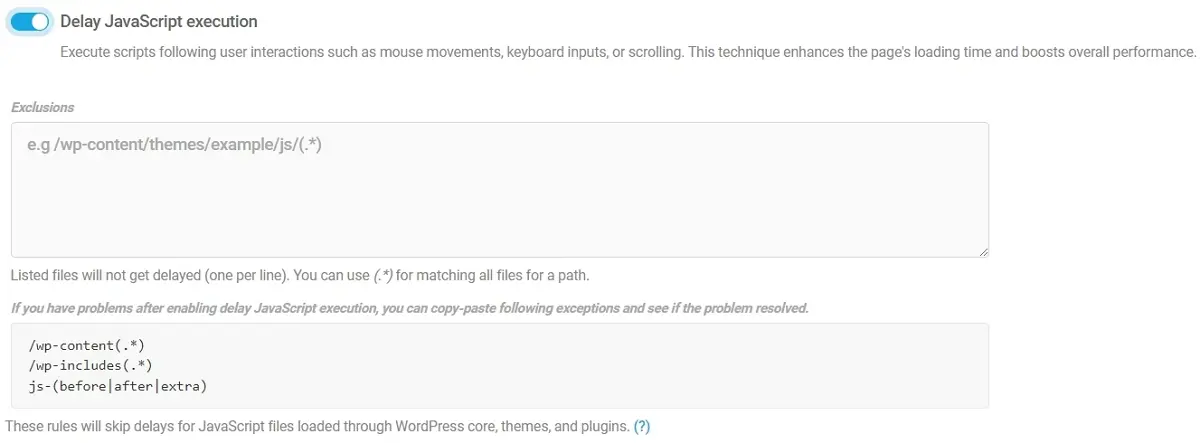
4). Delay JavaScript execution:務必要自行測試,避免某些需要先執行的 JS 檔案卻沒有執行,造成網頁排版錯誤或頁面不正常

Rewrite File Optimizer:建議啟動選項
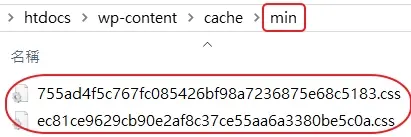
假使 Minify CSS 的功能不正常,建議把 Rewrite File Optimizer 選項取消。理論上要在快取路徑下: \htdocs\wp-content\cache\min\ ,能看到最小化的檔案才是正確的。

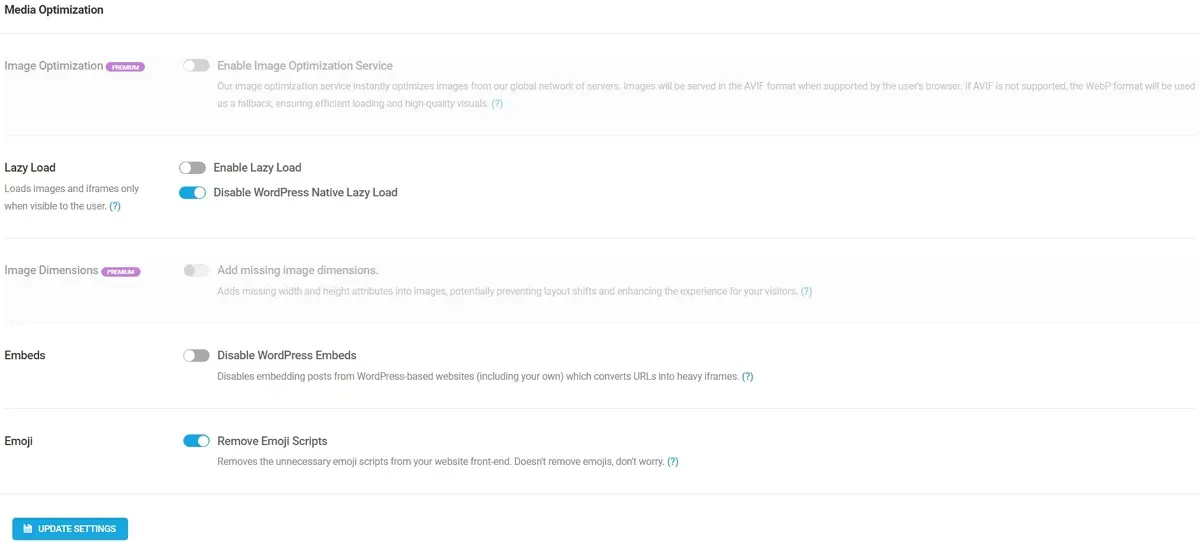
Powered cache – Media Optimization

Image Optimization:付費版功能
Powered Cache 快取外掛會自動把網站的圖片儲存到他們的伺服器,並把圖片網址更改成 img.poweredcache.net。伺服器會自動將圖片最佳化、更改適合尺寸、轉換成 AVIF or WebP 格式,最後傳送到用戶的瀏覽器。
支援的圖片格式:GIF, PNG, JPG, WebP, AVIF, BMP and SVG
Lazy Load:
1). Enable Lazy Load:假使有其他外掛已經啟動 Lazy Load 功能的話,可以取消選項。
2). Disable WordPress Native Lazy Load:建議把 WordPress 內建的 Lazy Load 功能取消。
Image Dimensions:付費版功能
某些圖片外掛有提供相同功能。
Embeds:自行決定
把內嵌 YouTube 影片網址,轉換成一般網址可加快網頁速度。
Emoji:建議啟動選項
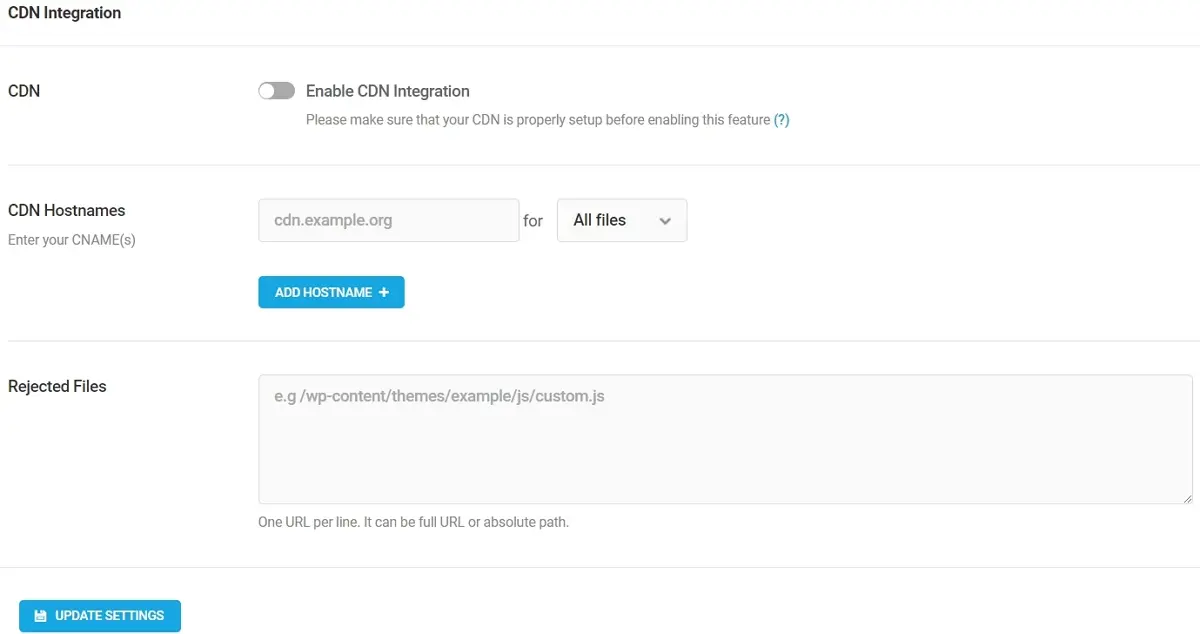
Powered cache – CDN Integration

CDN:自行決定
1). 假使是自架網站且伺服器位置在台灣的話,建議不要啟動 CDN 服務,不然網頁連線速度反而會變慢。
2). 假使網站有 CDN 服務的話,可以參考官方文件 – CDN 進行設定。
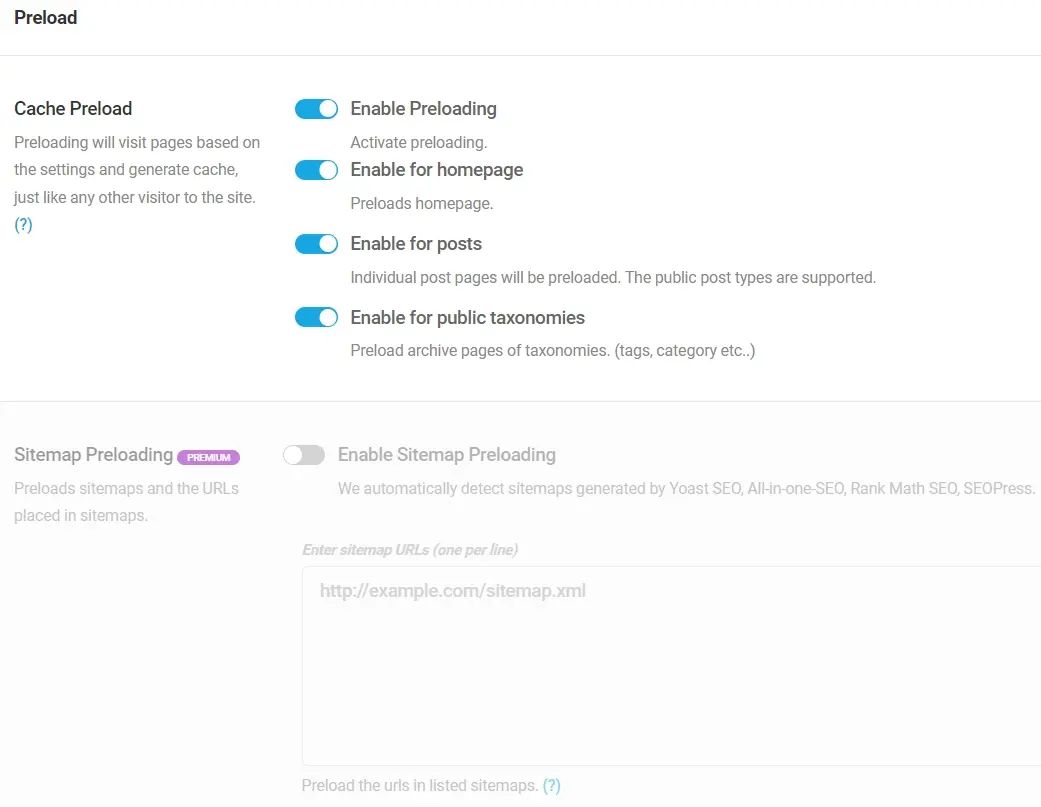
Powered cache – Preload

Cache Preload:建議全部啟動
Sitemap Preloading:付費版功能
快取外掛會自動把 Rank Math, Yoast SEO, All-in-one-SEO Pack, and SEOPress 產生的 Sitemap 檔案進行快取。除非使用其它 Sitemap 產生器,才需要把 Sitemap 網址填寫在欄位中。

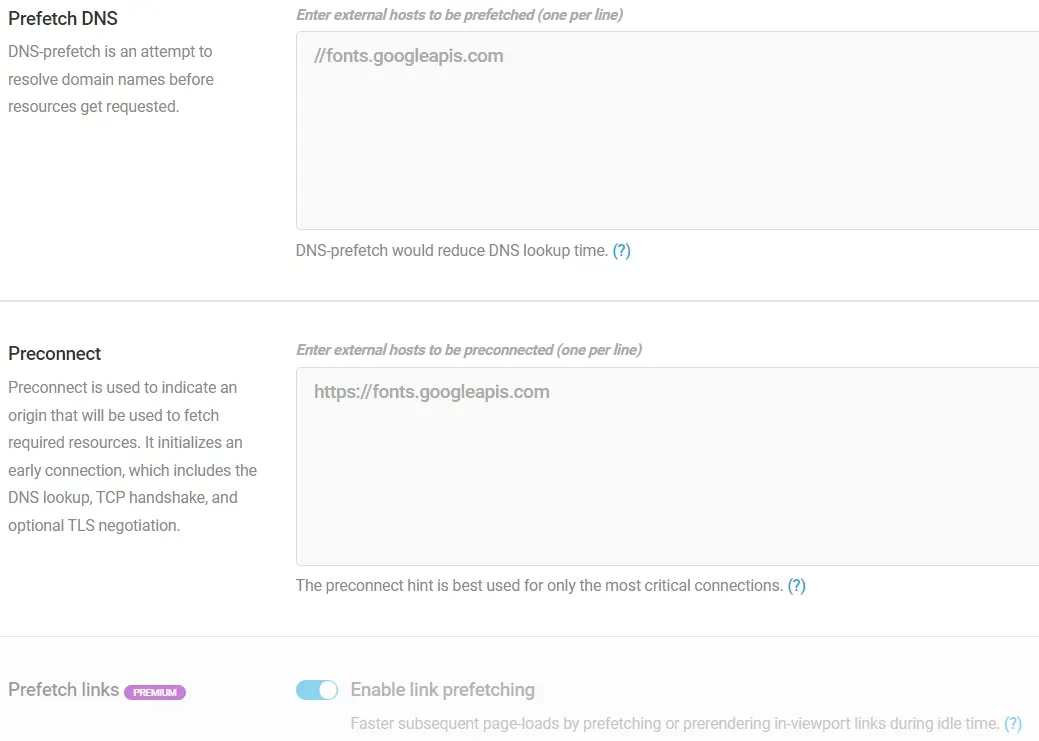
Prefetch DNS:自行決定
在網頁內容被下載前,可以先解析欄位中輸入的第三方網域名稱,來縮短時間延遲。
注意:假使輸入太多第三方網址,反而會拖慢整體網頁速度。
Preconnect:自行決定
同上述說明,不同的是還可以建立 TCP 連線與執行 TLS 溝通。
注意:假使輸入太多第三方網址,反而會拖慢整體網頁速度。
Prefetch links:付費版功能
網頁中出現的內部連結,能預先抓取內容,提高使用者體驗。
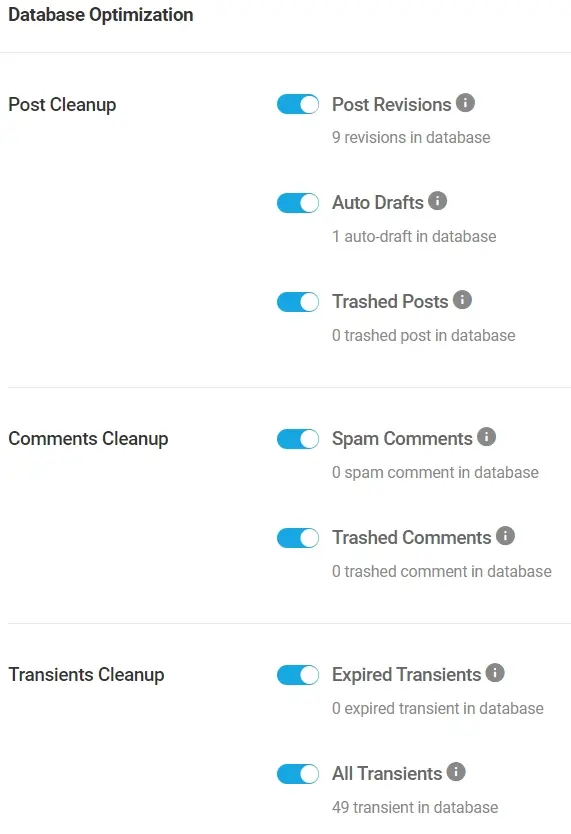
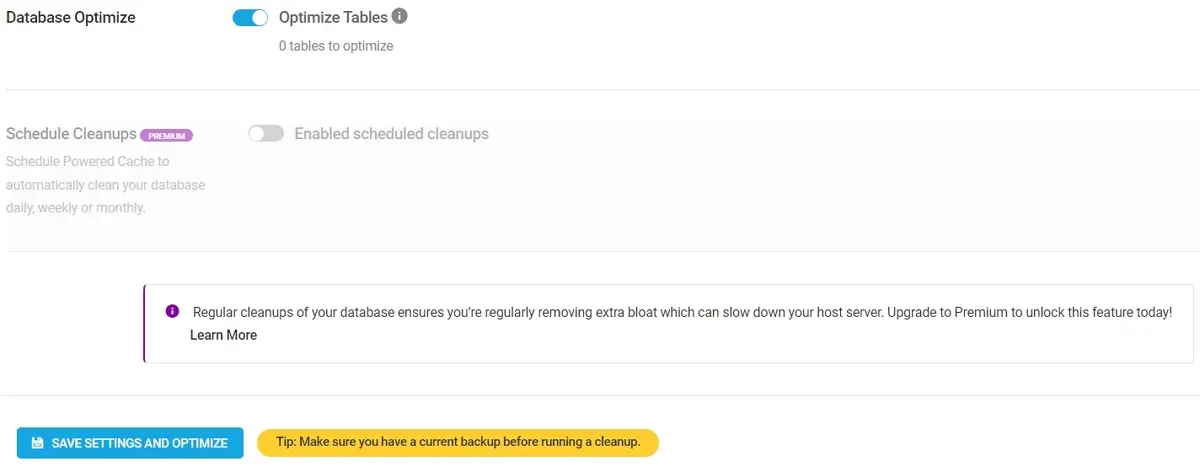
Powered cache – Database Optimization

Database Optimization:建議全部選取

Schedule Cleanups:付費版功能
可使用手動清除來取代定期清除。
Powered cache – Extension

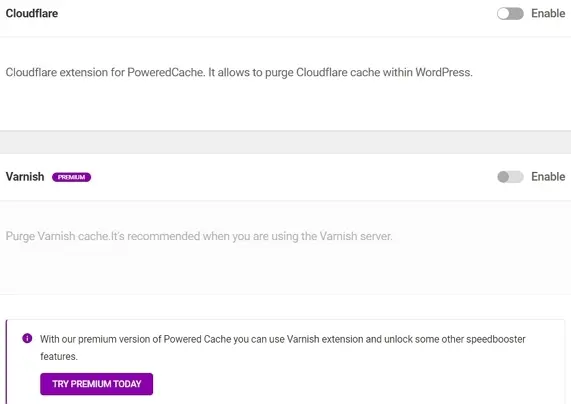
Cloudflare:自行決定
在 WordPress 網站內,可透過這個功能來清除 Cloudflare 的快取資料。
Varnish:自行決定
只適用於使用 Varnish 伺服器架設的網站,才能透過這個選項清除 Varnish 伺服器上的快取資料。

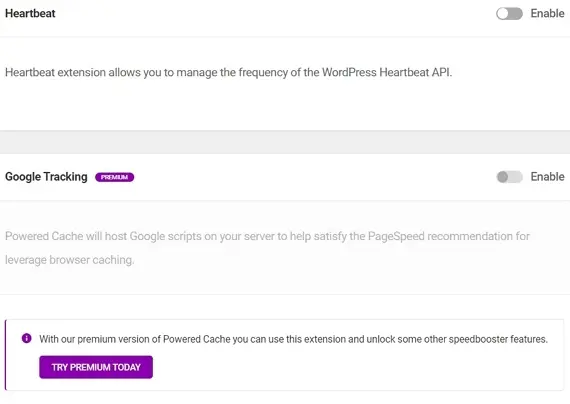
Heartbeat:建議啟動選項
可減少網站忙碌程度。
Google Tracking:付費版功能
可快取 Google 相關檔案。

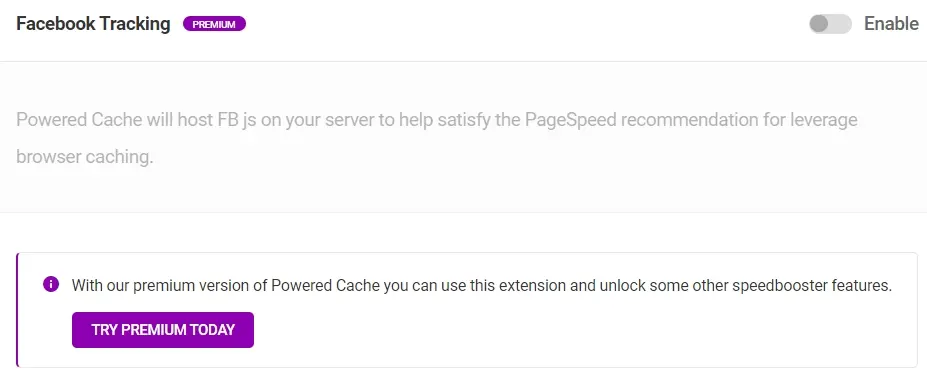
Facebook Tracking:付費版功能
可快取 Facebook JS 檔案,加快網站速度。
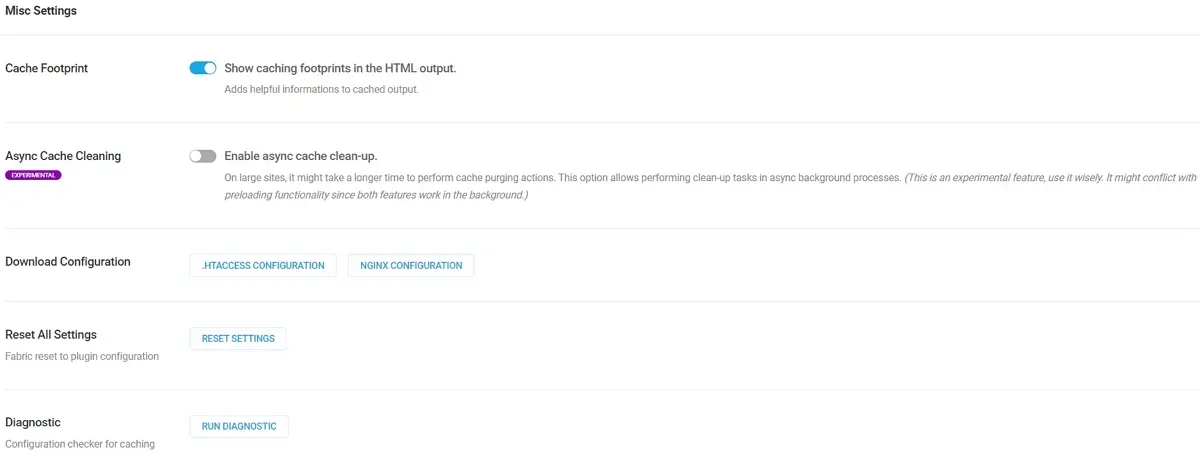
Powered cache – Misc Settings

Cache Footprint:建議啟動選項
用來確認網頁是否已經被快取了。
Async Cache Cleaning:自行決定
實驗階段,避免不預期問題,就先觀望。
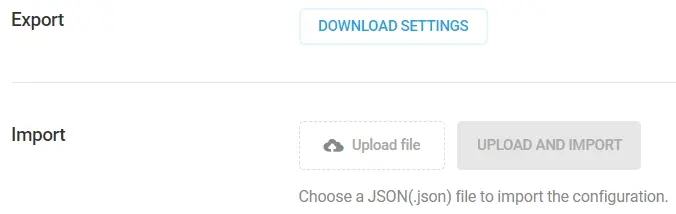
Download Configuration:自行決定
Reset All Settings:自行決定
所有功能設定回復到初始值。
Diagnostic:自行決定
確認網站是否都安裝所需的程式。

Export:自行決定
將設定檔輸出備份。
Import:自行決定
匯入之前的設定檔。
Powered Cache 付費版實測結果
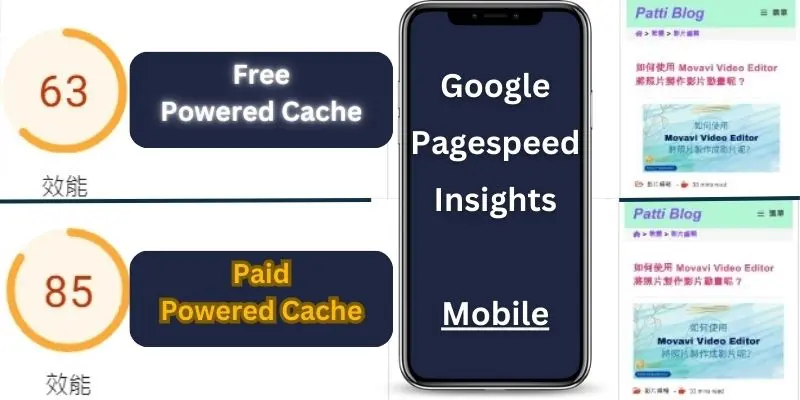
付費版與免費版快取外掛在 Google PageSpeed Insights 的比較,【行動裝置】部分的分數:85分(付費版快取外掛) vs 63分(免費版快取外掛)。

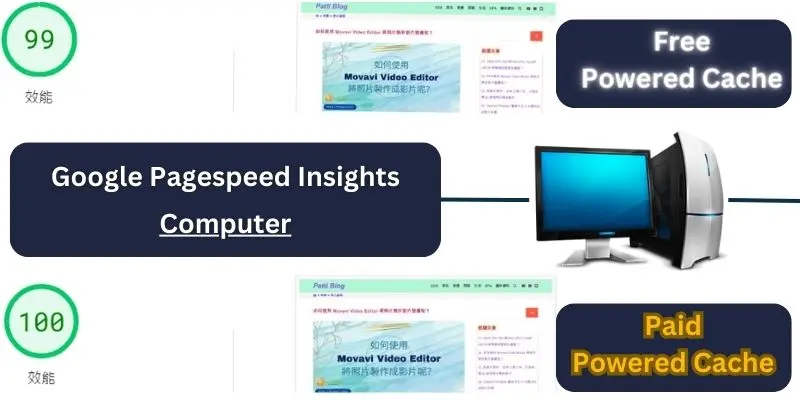
付費版與免費版快取外掛在 Google PageSpeed Insights 的比較,【電腦】部分的分數:100分(付費版快取外掛) vs 99分(免費版快取外掛)。

[Free] WordPress Cache Plugins 的比較
從架站以來,這幾年試用過不下 10 種免費的快取外掛,但是免費版始終都缺少某些必要功能,往往抓龜走鱉陷於無限循環當中。
網站速度要快,外掛數量就要少!
All-in-One WordPress Cache Plugins
個人偏好多功能型的快取外掛,同時需要具備 Preload、clear Database、critical CSS/ remove unused css…等功能。
更換 WP-Optimize 的原因:Does WP-Optimize really cheat PageSpeed scores?
Conclusion
WP-Optimize optimizes the website for specific user agents. These aren’t real optimizations but shady practices. Using WP-Optimize will fool performance testing tools and might make you happy when you see green scores, but it probably won’t make your users happy.
更換 Breeze 的原因:曾經遇到 WordPress 版本升級了,但是 Breeze 還沒有更新版本造成版面亂掉。另外一點,網站速度提升似乎普通而已。
更換 Cache Enabler 的原因:這是使用最長一段時間的快取外掛,雖然好用但是要搭陪另外兩個外掛來實現 clear Database 與 Minify JS、CSS,更別提 Preload 的功能了。最終,還是換掉 Cache Enabler。
更換 Swift Performance 的原因:始終覺得網站速度提升不是很明顯。
| WordPress Cache Plugins | Minify JS、CSS | 必須 搭配 Autoptimize | Database | Preload |
|---|---|---|---|---|
| Powered Cache | Yes | No | Yes | Yes |
| WP-Optimize | Yes | Yes | Yes | Yes |
| Breeze | Yes | No | Yes | Yes |
| Cache Enabler | poorly | Yes | No | No |
| Swift Performance | Yes | No | Yes | Yes |
Advanced WordPress Cache Plugins
進階型快取外掛設定相當複雜,有時看到名詞後也不知道如何設定。而且網站速度也沒有特別好,可能是設定方面需要加強。
| WordPress Cache Plugins | 門檻 | 難易度 | 網站速度 |
|---|---|---|---|
| W3 Total Cache | 極高 | 極高 | 好 |
| Hummingbird | 普通 | 普通 | 普通 |
| WP Super Cache | 低 | 簡單 | 普通 |
| WP Fastest Cache | 低 | 簡單 | 普通 |
| Comet Cache | 低 | 簡單 | 低 |
| Autoptimize | 普通 | 高 | 普通 |
[Paid] WordPress Cache Plugins 的比較
有效提升網站速度、Google PageSpeed Insights 分數接近滿分、價格親民,個人認為首選是:
| WordPress Cache Plugins | 1 year | 2 years | 3 years | Total Cost |
|---|---|---|---|---|
| PoweredCache (1年) | $39 | – | – | $39 |
| PoweredCache (2年) | $39 | $39 | – | $78 |
| PoweredCache (3年) | – | – | $59 | $59 |
| WP Rocket | $59 | $59 | $59 | $177 |
| FlyingPress | $60 | $42 | $42 | $144 |
| NitroPack | $175 | $175 | $175 | $525 |
架設 WordPress 網站相關資訊
架站工具
商標設計
Logo Design
架站效能
架站安全
網頁標題
網頁標題
廣告違規
WordPress Cache Plugins 結論
WordPress 網站一定要裝快取外掛,加快網站速度帶來的好處:
Google SEO 有正面幫助
有助於網頁排名
使用者體驗良好
對爬蟲友善
提高轉換率
降低跳出率
延伸閱讀:Powered Cache Premium可使用 AVIF、WebP 加快網站速度
| Google PageSpeed Insights | 電腦版 | 行動裝置 |
|---|---|---|
| 無快取 | 89 | 33 |
| 免費版 | 99 | 63 |
| 付費版 | 100 | 85 |