Powered Cache 是一款主打快取的外掛,但其付費版本(Powered Cache Premium)提供了一項功能強大的圖片優化器(Image Optimizer),可將圖片壓縮並轉檔成先進的圖片格式。根據使用者瀏覽器規格,自動調整圖片尺寸,然後使用 AVIF、WebP 格式或維持傳統 GIF、PNG、JPG、BMP、SVG 格式,傳送最佳化圖檔到用戶端。
上述特點讓 Powered Cache 透過圖片壓縮、轉檔的獨特技術(Image Optimizer),可大幅降低圖片檔案大小。對於關心提升網站速度 和節省頻寬 的網站管理者而言,絕對是最吸睛的亮點。
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_c085c67d5fbbd9f56816d0785d6f1d6b3b6f14751431b7b40652f619edc46e4df8bc32a660fd7e6fdbe0f7a7666f75941e6e6313774efb0e3158574003889191.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_f5f5623979c202bf459dc343ef28ef0df4e76008c14d8196cff4dde7165d38b7119e45f703d8781b25dbd3e86f3c85f537a0ab8971f66950138a967469311246.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_b48be0c98b8af5c5458268ee00df80d0cee1ae8e6b361d9d7a35dc9b7800bde9010cebe6749b2fb79701af30b68af95fffbd11a120e5ff216f439bb0463544fd.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_f48d1d383c4e731404810b9049dcea63cd80dc53b9e868b3cc84c85400f0ede37490dfb6631aebe70f15ee68554878efbdc825f3d952bb6c02ced2174670abc1.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_09e17556b39749d31dbd14f13dad7bfdc965e2c40335e0a309766210f279a966627139d1777572259ae297cbd5b60ec46da8229d784d3879f96dcd3b621d530d.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_6bc5e1e0e0de3522f8a3fb3fd3d57151f38e64ef54b9764a005b18bc071c29813e889fa36af73a746edcd2982f86693c09d4281826185a9f5a2b3eaeecb3c3cb.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_adcaabfbe0f11d80d8b5cc0b12388ad6c33c7d8dafbf693785dfbf27534d95bef4ad7ba15b35db2ffa5021fa62a4607e7948c7198291e11f3011ba0af30e5449.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_e9061e964c8e6c9959fcf70fd43391591538fe3078ab20c1f4151f60eb25d59d6216c6d05e160f843a2bd82e4d7a267b431ceea4b95e80948948984a90179e15.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_842ee3fd8bc62cb767baff0ccfa72f880790ccc4050b91181077b87478b4d84858be6ac27e7cd3739a5c2a0cb0092fa8dfb5e50e24e2205b1e9f1c88fd58ab89.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_16b25704bf8292da72481a86c26c3619d590449dadf2846af8d622750e4e96c6d84eb66a80a23c238525b992bf8b1935f5c8fa616920a9f36eacd4329a904dc0.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_d21799e4b46e93eac9583ac64730263dc6824efcc77b720f510daf077a8419163cb0b4ca98b1a04fca463fe1edd2891edfad100998af72706817ace6fdfccff3.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_a122d9f978d4ae8255b2bd2e708adbe55c844af30e50d24746302ab29fbcbb64181a688830679ffd4457222071f07dd547bc7f36ea1cc4e5cbf289b76bbc881f.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_a8e2d2ed9a3799d70884ea3d313d4eec8dd0a8b4c6528cee810f3c0710600bae3e90dc4bfd31d981023d3c3cf2db1bd3ad578b94ce004c7dfe5ebbc3f25fe0f6.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_aaa7d834e588188e8f48d385b1a992bf2adff2ca84896f871b14ff274c1d66f6ad6e0576d1d9b167cd65130f7e2baf96ecaea3cc9630c19214ec30fb5fb0ed21.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_294869dd23d387349d9b26da2cdd21fc66baf45aa4e1f1d2b498ae0e15e75160ab728c937c6e782a0ccb7a806cb0433dad464e56fc8a04f4456636d0c21debd7.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_f7089a2bc08d361d03bc77ff62e4d481455478717c798cb05c6903a5818536a591d680439c7e80c47087d5efa031ba045c0611d0bddbe4af77bf4eb6dd53ceeb.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_de2e4068a81634911eb89d62d32b3aa3e5f16b5bb7ad9c8f96878e4d8690d362a72391bfb6f346d2d11b016e8ee926612c880ca29ef2d9f4ebad079cdebb7a3c.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_c272fa90e958458c4320d79d90bb6347cdbb28382fd799d076610e16c87acccfbaeccd7e76167dd377ae775b4e2eaf03688ad7293e2f5c4ae154b7f235654023.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_5c5dd2291025b55985b6b302012c9b40632761e138eb2e5a03ecdff8195125059ad10d79814279813ed629c5e66378b4559c2bc57a6662ae90a0f440655b3283.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_32f7817c4c8777308f46d2aca499ac98d4dedfb6a9a4e782176f9953ec05235cb052654cb48f03457720d1f64bc93c975b490a10cf45ddfb59c182b8375e55c6.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_1e2040148c86e5d8c2f146f6d5644401631b7e7d94257fe428d5a767bbf5baa2790adcfc964dd6d10c6efea07945a1316ed06dbaec87eda44800d20e9554ac53.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_ea69f58c2530a41bb2378bcf712294b884a40e7f3a9bc5a71a080b9ae095c26e89ce39ec880948bb35d215fa0782ab11ae5a266b9d1ee28df91ab012507d3a60.js
https://hipay0.com/wp-content/cache/breeze-minification/js/breeze_e9b587c58c2155ff4f559a90c6fdeb1ca2e4d7b1cd51f1349dd09e51e8caf5cfcd4f769ec6b0f0ea42704f4f391f50171a1b16b514f69f429e6ecf98f5857990.js
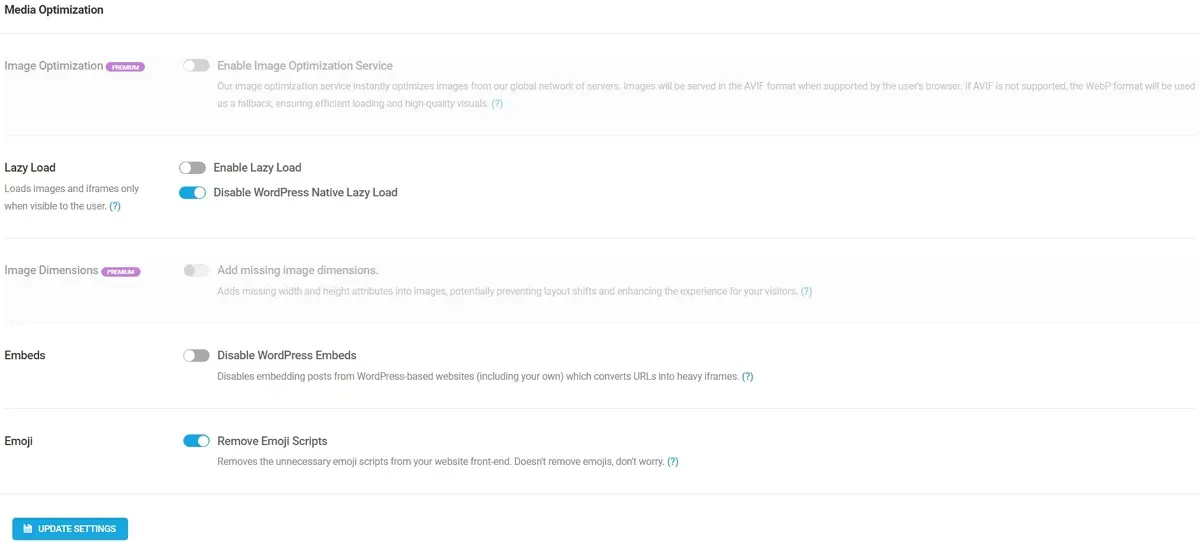
如何開啟圖片壓縮功能呢? 圖片最佳化(Image Optimization)是 Powered Cache Premium 的專屬功能,在 Media Optimization > Image Optimization 的開關,切換成藍色就是啟動圖片壓縮、圖片轉檔的功能。
官方網站連結 Powered Cache Image Optimization https://wordpress.org/plugins/powered-cache/
圖片轉檔會造成網站額外負擔嗎? 站長只需要將圖片上傳到網站即可,剩下的調整圖片尺寸大小、圖片壓縮與轉檔等工作,都交由 Powered Cache 的官方伺服器代勞。
所以,整個圖片最佳化服務(Image Optimization Service)的過程,就是透過 Powered Cache 全球伺服器動態處理(on the fly)來完成。
外掛的說明內容: Our image optimization service instantly optimizes images from our global network of servers . Images will be served in the AVIF format when supported by the user’s browser. If AVIF is not supported, the WebP format will be used as a fallback, ensuring efficient loading and high-quality visuals.
需要考慮網路延遲嗎? 目前 Powered Cache 在全球 10 個地區建置圖片最佳化服務(Image Optimization Service)的伺服器,這絕對能降低圖片傳送造成的網路延遲。
圖片最佳化伺服器地點
Ashburn, Virginia, USA Helsinki, Finland Hillsboro, Oregon, USA Warsaw, Poland Beauharnois, CA Singapore, SG London, UK Sydney, Australia Falkenstein, Germany Tokyo, Japan
來源:Powered Cache 官網
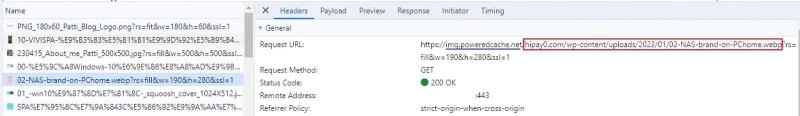
圖片 SEO 會被影響嗎? 當自身網站的圖片經由 Image Optimization Service 伺服器完成處理後,圖片網址前綴會被加上:img.poweredcache.net ,但是圖片本身的標準網址(Canonical)依然會被添加上去,所以不會影響圖片 SEO。
原始圖片網址: https://hipay0.com/wp-content/uploads/2023/01/02-NAS-brand-on-PChome.webp處理後圖片網址: https://img.poweredcache.net /hipay0.com/wp-content/uploads/2023/01/02-NAS-brand-on-PChome.webp
點擊放大圖片 Response Headers Cache-Control: max-age=1555200002-NAS-brand-on-PChome.avif “Link: https://hipay0.com/wp-content/uploads/2023/01/02-NAS-brand-on-PChome.webp; rel=”canonical “ Server: PC-ImageOptimizerX-Served-By: IMG10-JP -TOK
以數據結果來看,網站主機在臺灣的話,會由 Powered Cache 在日本東京的 Image Optimization Service 伺服器來執行圖片壓縮、圖片轉檔並傳送最佳化圖片到用戶端。
圖片優化器(Image Optimizer)有限制嗎? 針對流量 、網路頻寬 、圖片最佳化張數 ,Powered Cache Premium 完全沒有任何限制,可使用 Image Optimization Service 的完整功能。不過,對於服務方面有幾點需要注意:
取代其它圖片壓縮外掛的理由 在 Powered Cache 免費版實測結果 的文章中,可以看到 Image Optimization 與 Image Dimensions 是 Powered Cache Premium 專屬功能。
Powered Cache 免費版限制
Powered Cache Premium 能取代其他圖片外掛的原因:
Support AVIF 1 Year 2 Year 3 Year Total Powered Cache(1年) $39 – – $39 Powered Cache(2年) $39 $39 – $78 Powered Cache(3年) – – $59 $59 Imagify unsupported AVIF – – – EWWW $150 $150 $150 $450 ShortPixel *$47.90 $47.90 $47.90 $143.7 TinyPNG unsupported AVIF – – – Optimole $241 $241 $241 $723 Smush – – – –
Note*:ShortPixel 費用是根據 7,000 Credits / Month, Unlimited Websites 計算而來
圖片壓縮技術比較 失真圖片壓縮
PNG, SVG 與 GIF 只能做到無失真壓縮。
無失真圖片壓縮
只有 JPG 圖片格式無法做到,其餘的圖檔格式都能支援無失真壓縮。
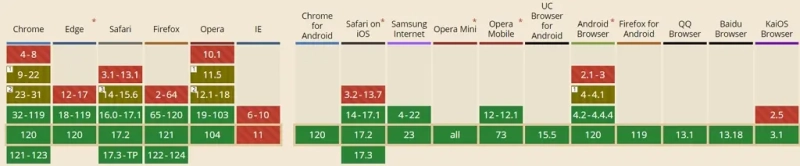
瀏覽器支援性
目前 AVIF 的支援性有待加強,但也不算太差!WebP 的支援性對比 AVIF 而言,好太多了!
AVIF 瀏覽器支援狀況
WebP 瀏覽器支援狀況
AVIF WebP JPG PNG SVG GIF 失真壓縮 Yes Yes Yes No No No 無失真壓縮 Yes Yes No Yes Yes Yes 透明背景 Yes Yes No Yes Yes Yes 瀏覽器支援 中 中上 高 高 高 高 壓縮率 極高 高 普通 差 – 差
圖片壓縮技術比較
Powered Cache Premium 使用 AVIF、WebP 加快網站速度 圖檔大小通常是造成拖慢網站速度的原因之一,想要提升網站速度就要把握:
【1】調整合適的圖片尺寸上傳到網站
圖片在電腦版與手機版顯示尺寸是不同的,為了不同設備準備不同尺寸的圖檔,能有效節省傳輸頻寬。Powered Cache Premium 的圖片優化器(Image Optimizer)能做到這一點!
【2】傳送正確圖檔格式給用戶,用最小的圖檔大小提供最佳的圖片品質 Powered Cache Premium 的圖片優化器(Image Optimizer)優先傳送 AVIF,除非用戶端瀏覽器不支援才會改用 WebP。萬一用戶使用非常舊型的瀏覽器,那就只能傳送傳統的 JPG / PNG / SVG / GIF 圖檔了。
喜歡多合一類型外掛的話,Powered Cache Premium 的確是一款值得列入考慮清單的高 CP 值外掛。
Powered Cache Powered Cache 圖片優化器(AVIF / WebP) X 支援 Sitemap Preloading X 支援 Critical CSS X 支援 Unused CSS X 支援 Prefetch links X 支援 定期優化資料庫 X 支援 Google Tracking X 支援 Facebook Tracking X 支援
Powered Cache Premium 專屬功能